The Paramount Theater

The Paramount Theatre in Austin, TX, is a historic venue that hosts a diverse array of live performances, film screenings, and cultural events, celebrating the arts in a beautifully restored, century-old setting.
As the Lead UX Visual Designer, I guided the design vision, creating a scalable system that balanced Paramount Theater’s rich history with a modern, user-friendly experience while collaborating closely with engineers and stakeholders to ensure seamless implementation.
View Live ProjectBrand direction and Responsive Website Design
The Paramount Theater
Stakeholder interviews
Brand design
Information Architecture
User Testing
Iteration
Enhancing event discovery and membership for a modern Paramount Theater experience.
Paramount Theater, a historic venue known for hosting a diverse range of events, approached us to modernize their website and enhance the overall user experience. Their primary goals were to improve event discovery through better search and filtering, streamline the ticket-buying process, and create a more engaging membership experience.

The Design
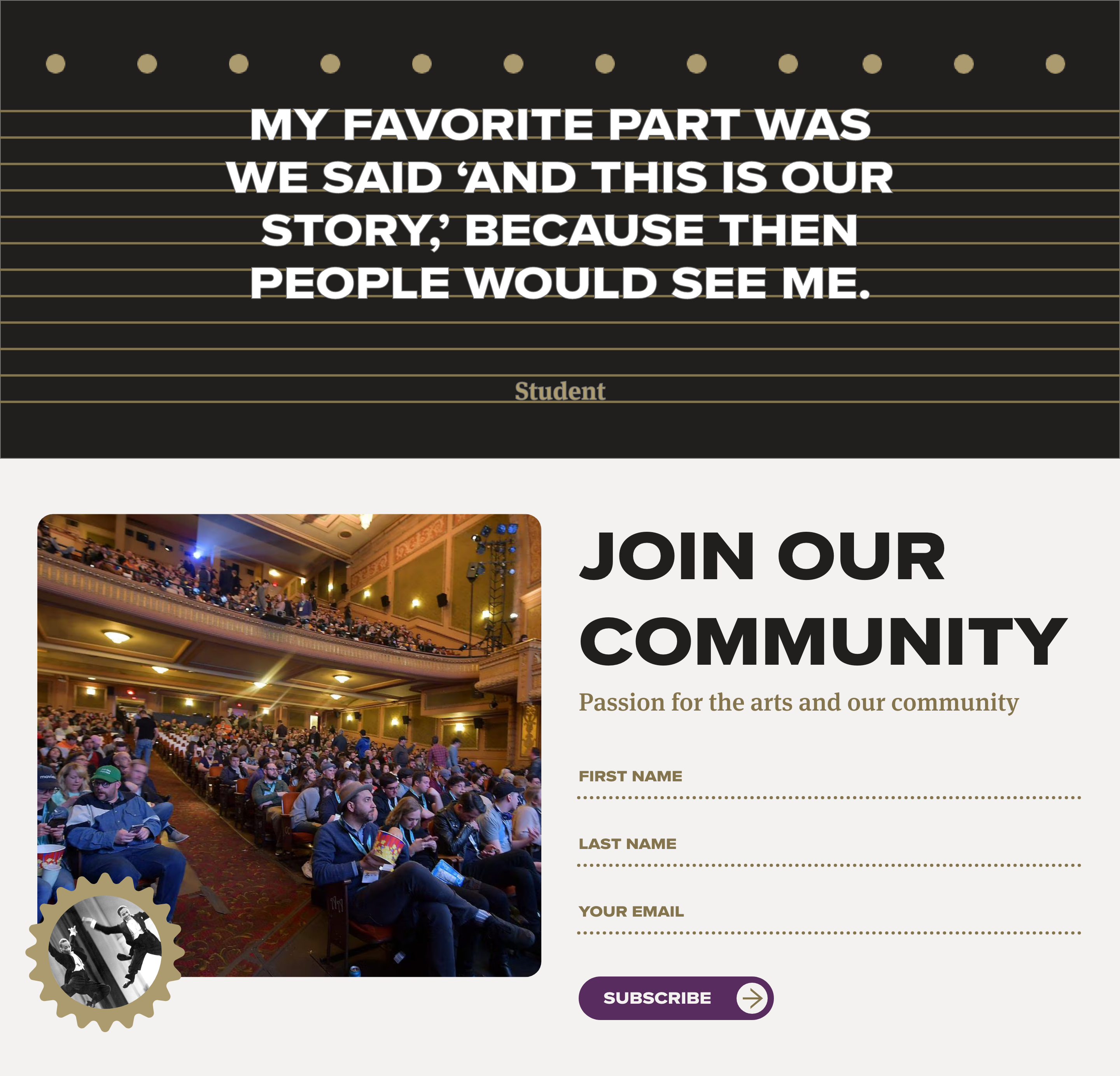
We designed a modular framework to streamline development for Lifeblue’s engineering team while ensuring a scalable, cohesive design system. Inspired by the theater’s rich history, we infused the brand with its mission and values, incorporating lively animations and architectural details that bring the experience to life. The result is a dynamic, engaging website that honors Paramount Theater’s legacy while enhancing usability and performance.




Design System
As part of the Paramount Theater website redesign, I created a modular design system to ensure visual consistency, accessibility, and scalability. Starting with a visual audit, I defined a responsive type scale, color palette, and reusable components that reflected the theater’s historic brand. I collaborated closely with developers to document behaviors, states, and edge cases, ensuring smooth implementation. The system streamlined the design-to-development handoff and equipped the internal team to expand the site confidently over time.
